前回(アピアランスって何①)ではシンプルでおしゃれなタイトルを作ってみましたが、今回はもう少しインパクトのあるPOPにも使える「立体文字」を作ってみましょう!
立体文字なんて難しいのでは?
過去にはアウトライン化した文字を複雑なパスで立体文字を作るプラグイン等がありましたがアピアランスの強化によってシンプルな立体文字ならば編集可能な状態で作ることが出来るようになりました。ココまで長かった。。。と、感傷に浸っている時間はないので早速作ってみましょう。
実際に作って見よう!
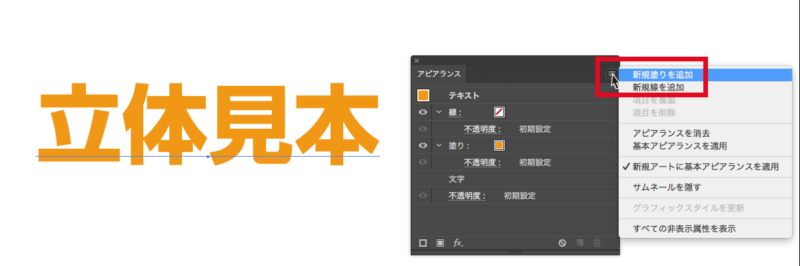
今回もアピアランスだけで作って行きます。適当に文字を打って「新規塗り」を追加して色を設定します。理由は後ほど説明します。ちなみに文字の大きさは86ptで作成してます。色はとりあえずで設定します。

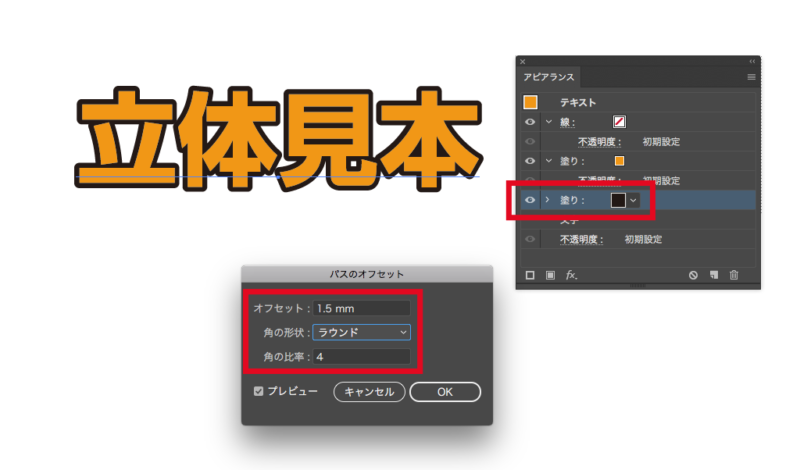
図の様に設定できたら、次にフチを設定します。「新規塗り」を新たに追加しBL100で設定。それをオレンジの塗りの下に移動します。さらにタブ内の「fx」と書いてある▼をクリックして「パス」を選び「パスのオフセット」メニューからオフセットを「1.5mm」、角の形状を「ラウンド」、角の比率を「4」で設定。すると黒いフチどりのついた文字が完成します。もちろんフチの量はオフセットの量で任意で決められるのでお好みで。角ばった感じのフチが良いなら、角の形状を「マイター」に、エッジを角張って落とすなら「ベベル」を選んでください。

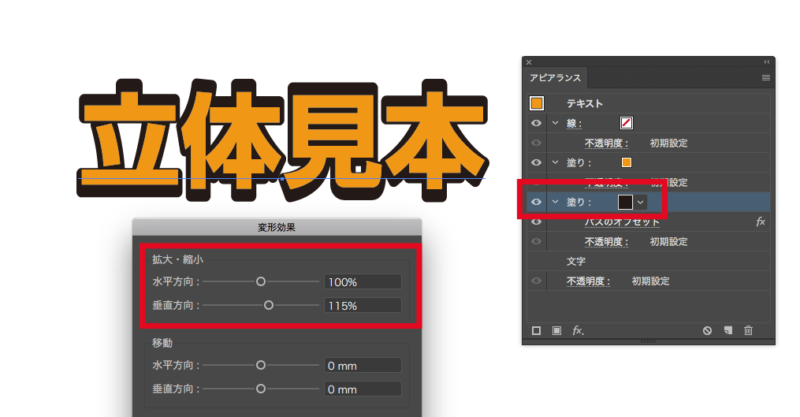
そして次の工程でもう立体化の装飾に入ります。引き続き「黒の塗り」を選択したまま「fx」メニューから「パスの変形」の中の「変形効果」を選びます。ちなみに立体だから、拡大か?と思って「拡大・縮小」の垂直方向を「115%」に設定してみると、単に「115%の長体がかかった黒い文字の影」になるだけでした。。

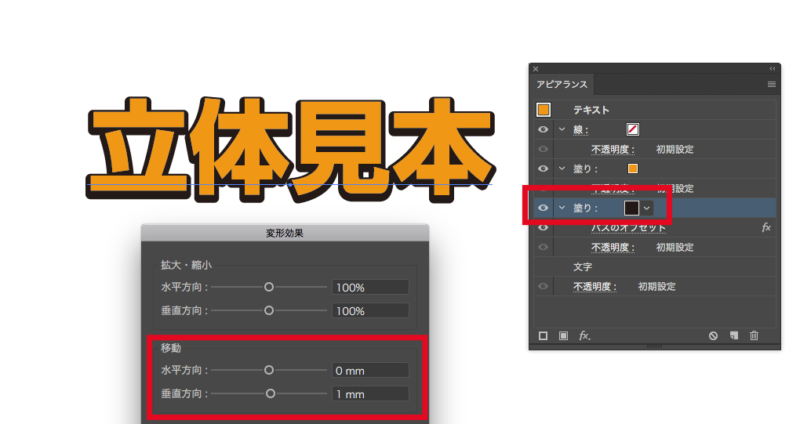
なので元に戻して、これからが本番。もういちど「変形・効果」メニューを開いて今度は「移動」の垂直方向を「1mm」で設定。すると下方向に文字が移動しました。

そして「変形・効果」メニューには効果をかけた「塗り」をコピー出来る機能が備わっているのでそれを利用します。メニュータブの下の方にそっけなく「コピー」と書いてあるのがそれです。この「コピー」というのは「拡大・縮小」や「移動」を繰り返す機能の様です。ここに「5」と入力します。

すると、もう完成してしまいました。でもこれだけじゃ愛想が無い感じがするのでさらにアピアランスを使って装飾していきましょう。
グラデーションを使ってさらにインパクトを。
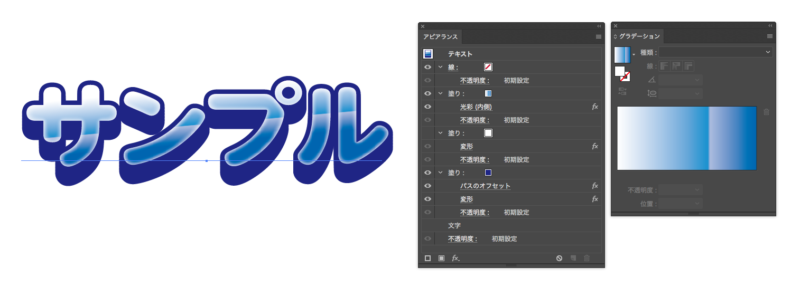
先程、文字の色を新規塗りで設定するように指示しましたが、実は「文字」にはグラデーションやパターンが設定出来ないのです。(何故かはAdobe様に聞いてください。答えてくれるかどうかの保証はありませんが。。)なので現在オレンジの「塗り」にオレンジ系統のグラデーションを設定します。設定は初期設定にもある「オレンジ、イエロー」のグラデを選ぶだけ。さらにグラデーションと黒フチの間に白い影を入れてみました。これは再度「新規塗り」を白で設定し、「fx」メニューから「変形・効果」を選び、「移動」の水平方向、垂直方向をともに「0.35mm」に設定。その後グラデーションの塗りの下へ移動すると完了です。

まさにスポーツ新聞の見出しのような!?インパクトのある立体文字が完成しました。さらに勢い余って装飾を追加。今度はネオンっぽい雰囲気を出してみましょう。これもアピアランスを使えばあっという間です。オレンジのグラデーションの塗りを選択して「fx」メニューから「スタイライズ→光彩(内側)を選択。設定画面で「描画モード」を「通常」にし、[f]色をM:100/Y:100/BL15に。(ちなみに色の設定方法は「描画モード」右横の■をクリックすると設定できます)「不透明度」を「50%」、「ぼかし」を「1mm」、ぼかしの位置は「境界線」で設定すると怪しく光るネオン風になりました。

さらにグラデーションの色相やフォントを変えれば…

こんな感じです。グラデーションを冷色系にしたり、光彩の「ぼかし」を増やしたり、不透明度を変えて透明感を出すと、ひんやりとしたイメージに変えることもできます。
立体感も変更出来る!
数値を変更すると立体感も変更出来るんです。先に作ったオレンジと黒の「立体見本」の黒の塗りの「fx」メニューを開いて「拡大・縮小」の「水平方向」を「99.25%」に、「移動」の垂直方向を「0.1mm」、コピーは「25」で設定すると

「拡大・縮小」は黒の塗りを「99.25%」縮小することが出来るのでそれを「0.1mm」ずつ「移動」しながら「コピー」を繰り返すことで奥行きのある立体文字が完成しました。
こういう風にどんどん効果を重ねたり、数値を変えることで編集可能な状態でインパクトのあるタイトル文字が作れますのでいろいろ試してみてください。
次回はパレットの使い方やせっかく作ったアピアランスを保存する方法など、「活用法のまとめ」記事の予定です。引き続きよろしくお願いします!ではまた!
オンとオフは働く人の毎日にちょっとした楽しみや情報を発信する、オンからオフまで楽しめるブログメディアです。