前回のまとめ
1. 名称の意味をよく考えて「材料」を集める
2.「材料」から「世界観」に合うものを選ぶ
3.「要素」を取り出す
前回、要素とロゴのベースになるフォントまで揃いました。ここからは試行錯誤しながら進めることになります。ロゴは2案作ることにしたので、まずはベースになるフォントの印象を並べてみて、実際に使うフォントを選びましょう
フォントの選択
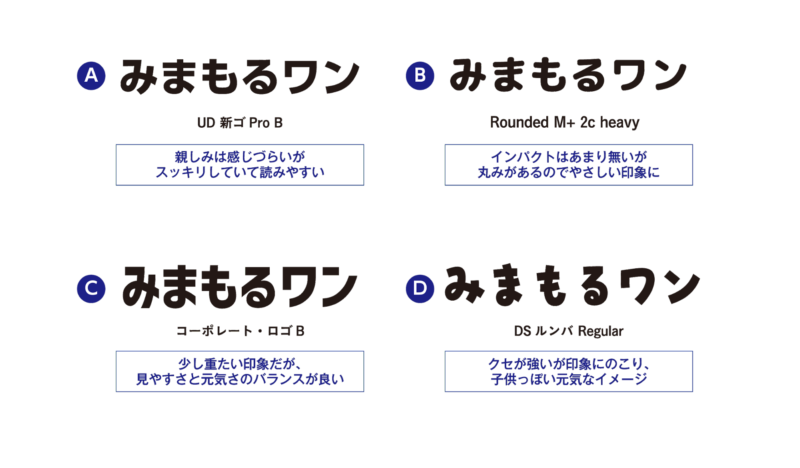
 フォントから受ける印象はけっこう重要で、充分吟味した方が良いと思います。それぞれの印象は上図のとおりです。まずは可読性を重視した案として、〈B〉のフォントを選びました。インパクトは要素をプラスすることで付けられると思ったので。それとこどもが対象の商品なのでそれを印象づけたい案として、〈C〉のフォントを選びました。〈D〉でも良いのでは?とも思ったのですが癖が強いので要素をプラスすると過剰になりそうだったので〈C〉にしました。
フォントから受ける印象はけっこう重要で、充分吟味した方が良いと思います。それぞれの印象は上図のとおりです。まずは可読性を重視した案として、〈B〉のフォントを選びました。インパクトは要素をプラスすることで付けられると思ったので。それとこどもが対象の商品なのでそれを印象づけたい案として、〈C〉のフォントを選びました。〈D〉でも良いのでは?とも思ったのですが癖が強いので要素をプラスすると過剰になりそうだったので〈C〉にしました。
要素を選択し落とし込む
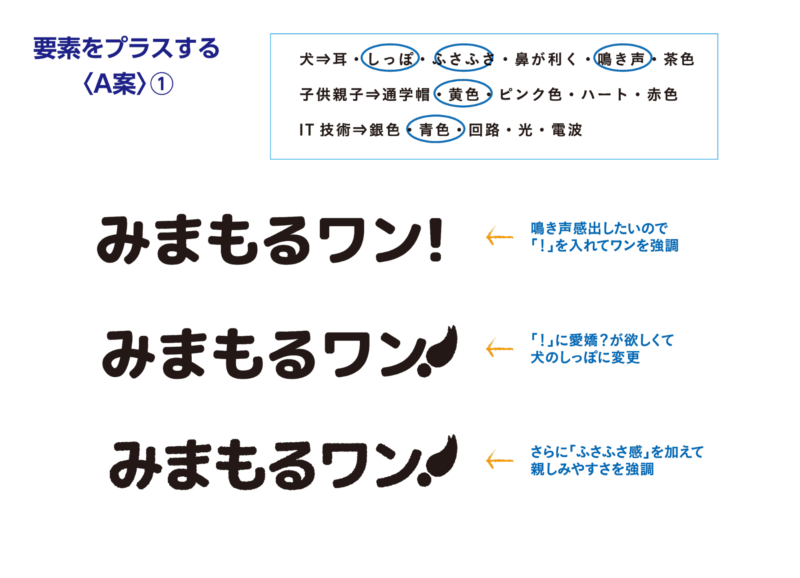
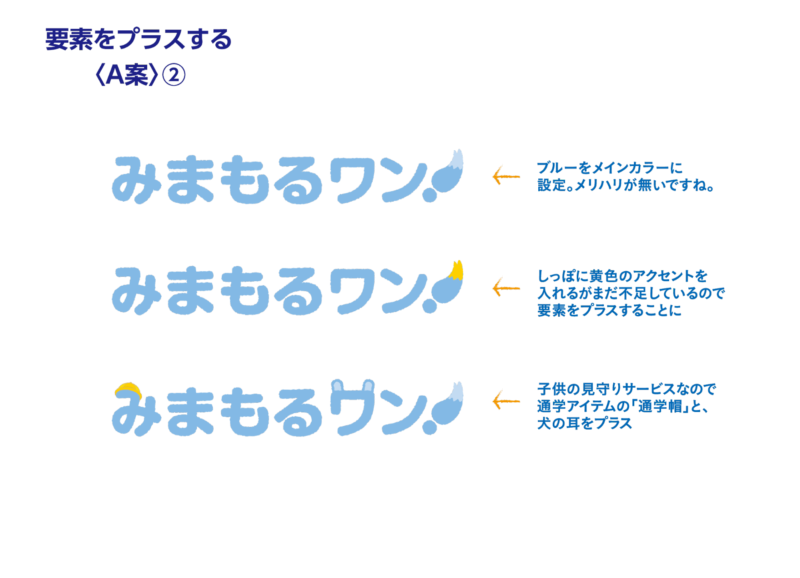
次に要素をベースとなるフォントにプラスして行きます。まず2案の方向性を決めます。〈A案〉は「親しみやすさ」を中心にした案、〈B案〉は「最新アイテム感」を中心にした案で作ろうと思います。まずは〈A案〉の要素選択。親しみやすさを犬のイメージを利用してしっぽやふさふさ感を要素として取り入れました。子供対象のイメージは黄色で入れようかと。あとIT技術・システムを感じさせる要素としてブルーも入れたいと思います。要素を決めたらフォントに落とし込みます。
フォントを置いただけでは何も伝えられないので、何かを強調したり、要素に置き換えたりしながら作っていきます。犬のイメージを出したかったので「!」をしっぽに置き換えてみたり、文字を加工してしてみたり試行錯誤しました。一番下は画像では分かりにくいとは思いますが、文字にイラレのラフという「効果」フイルターをかけてモコモコにしてます。さらに色を加えて行きます。
色のチョイスについては割愛しました。いろんな色を試してみましょう。また、アクセントカラーを使ってみたり、要素を加えたりして伝えたいイメージに近づけます。〈A案〉の場合は親しみやすさが優先されるので自分も楽しみながらあれこれ手を加えました。しっぽに色をつけたり、通学時のイメージを出すために黄色の通学帽を加えてひととおり完成です。
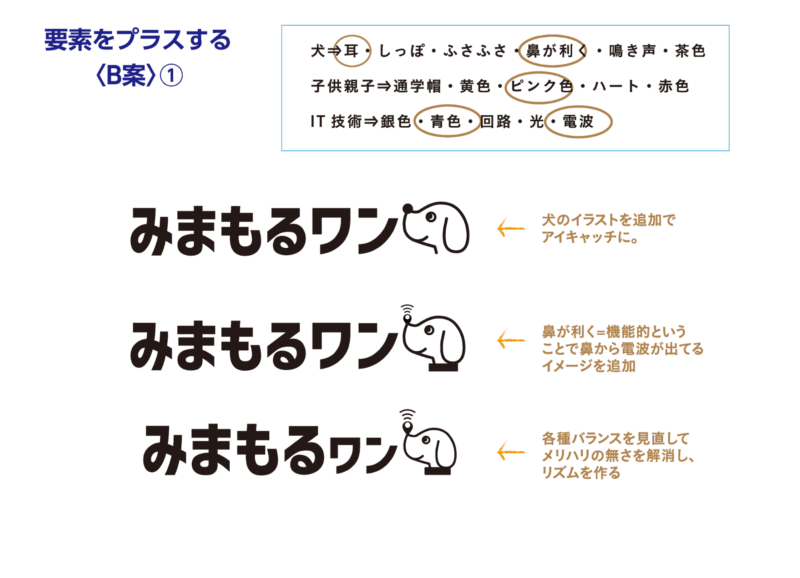
続いて〈B案〉 こちらは最新アイテム感をイメージ。スッキリしたデザインを目指して要素を組み立てます。文字が重めなのでイラストを配置しただけでは解消できませんでした。また単純にイラストを配置しても意味が伝わらないと感じたので要素を加えてゆきます。犬のイラストを鼻から電波が出ている様にしたり文字の大きさのバランスを変えるだけでも印象が変わるので、自分で作ってみたい方は色々試してみましょう。
こちらは最新アイテム感をイメージ。スッキリしたデザインを目指して要素を組み立てます。文字が重めなのでイラストを配置しただけでは解消できませんでした。また単純にイラストを配置しても意味が伝わらないと感じたので要素を加えてゆきます。犬のイラストを鼻から電波が出ている様にしたり文字の大きさのバランスを変えるだけでも印象が変わるので、自分で作ってみたい方は色々試してみましょう。
色についてはフォントが硬いので色味をやわらかいピンクに。新入学など子供の行事にリンクさせました。最初色をそれぞれの括り(見守る・ワン・犬のイラスト)で分けていたのですがまとまりが無かったので最終的には単色にしました。
ロゴの完成
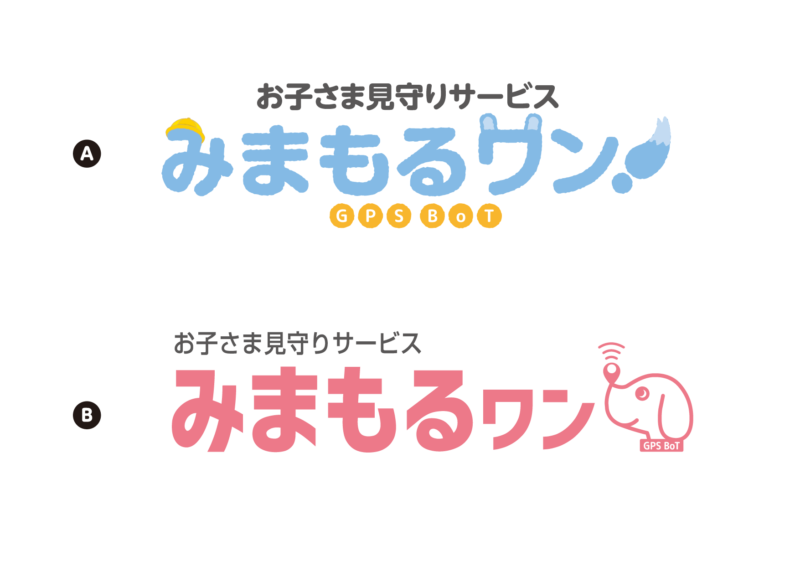
紆余曲折を経て、完成となりました。
「お子さま見守りサービス」と「GPS BoT」の文字はクライアント様の要望があり入れることになりました。両案ともそれぞれのイメージを保ちつつ、自分の中ではイメージに近いものが出来ました。
ロゴに限りませんが、デザインする時は「無」から何かを生み出すことはほとんど無くて、何かをモチーフにしたり、表現するための材料・要素をベースに生み出されています。自分で作る場合や、どこかに頼んで作ってもらう場合でも自分なりに要素を集めて考えておくと、自分のイメージ通りのロゴに近づけることができると思いますので、ぜひ試してみてください。
オンとオフは働く人の毎日にちょっとした楽しみや情報を発信する、オンからオフまで楽しめるブログメディアです。