大企業から街角のカフェまで世の中にありとあらゆる形で存在するロゴデザイン。例えばカフェを開こうとしてロゴのデザインをどうしようか?となったときあなたならどうしますか?自分で作るにしても誰かに頼むにしても自分なりのこだわりやアイデアを持っておくと仕上がりに差がでます。今回はロゴ作りのための僕なりのやり方をご紹介します。
ロゴ(ロゴタイプ)とは?
wikiより引用
ロゴタイプは、社名であれば、看板、名刺、封筒、レポート用紙、領収書等の伝票類など、商品名であれば、パッケージなど、雑誌名・書名であれば、それぞれの表紙・背表紙などに印刷され用いられる。宣伝・広告等の広報目的等にも用いられる
由来なども合わせて読んでもらえると面白いと思うのですが、要は宣伝や広告で用いられる図案化された文字やマークの事ですね。他者と区別し、顧客に覚えてもらい、さらにイメージを向上させることも出来る存在。それがロゴという事でしょうか?
名称の意味をよく考えて「材料」を集める
では実際ロゴを考える時にどうするか、実際のロゴを題材に考えてみましょう。関電SOS(関西電力グループのセキュリティ会社)様の新しい子供見守りサービス「みまもるワン」のロゴを考えます。ちなみに「みまもるワン」はGPS付きの端末を子供に持たせて追跡し、通学路をAIが学習。子供が通学路を大きく逸脱した場合プッシュ通知で連絡が来るサービスです。


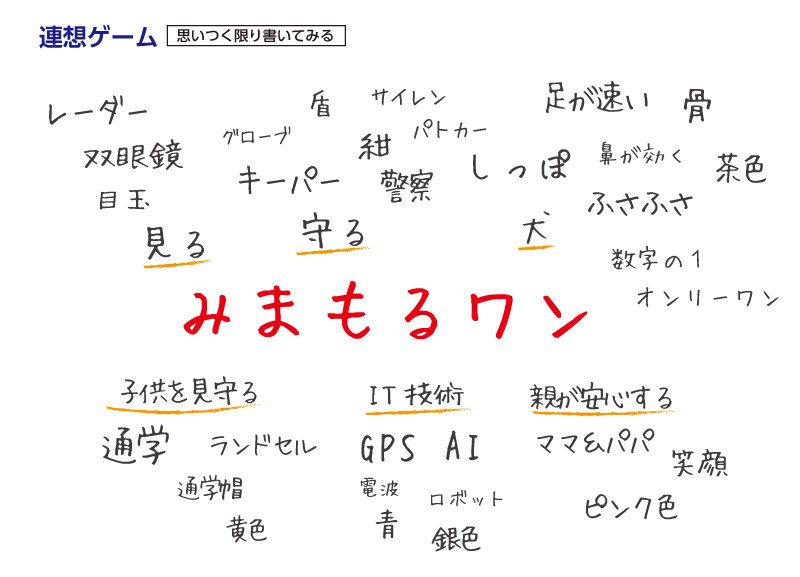
まず、「連想ゲーム」です。上の図を参考に、ロゴにする名前(今回の場合は「みまもるワン」)を紙の中心に書いてださい。そして書いた名前から連想されるものをどんどん書いていきます。言葉だけでなくてイメージできる色なども良いですね。この段階ではアイデアを膨らませるだけ膨らませるので脈略は無くても良いと思います。ある程度出したらロゴにする商品やサービスが誰のために、何のために存在するのか?という視点でも言葉を書き出してみます。その書き出された言葉がロゴデザインの「材料」というわけです。
「材料」から「世界観」に合うものを選ぶ
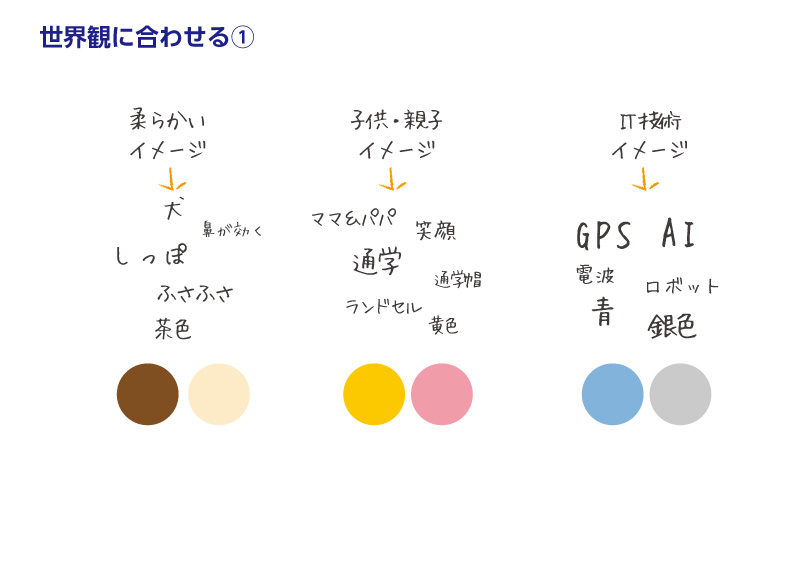
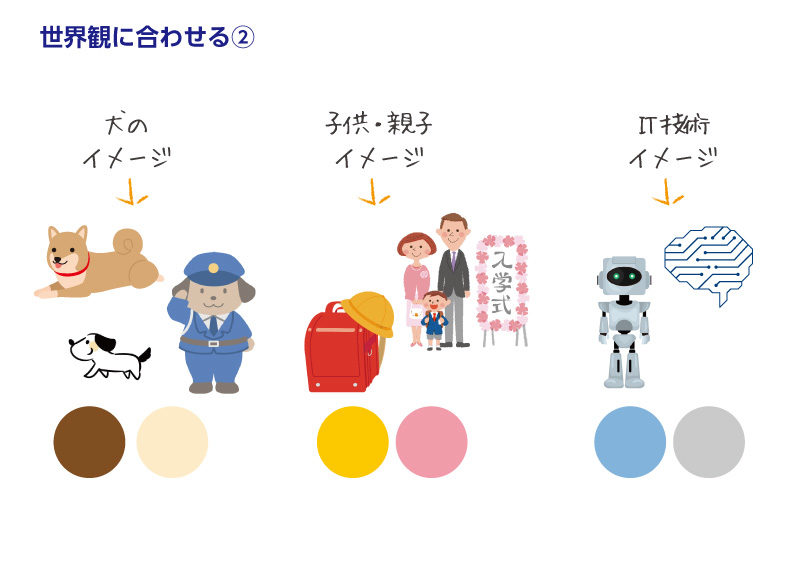
「材料」がある程度書き出せたら、自分の求める「世界観」に合わせて取捨選択をしていきます。求める世界観がいまいちわからない…という方は真似したいなぁと思うロゴの世界観を噛み砕いてみましょう(真似したいロゴをそのまま流用したらパクリになりますから注意です!)「みまもるワン」の場合僕が想定した世界観は親子で使うサービスなので、「あまり固くならない様にしたい」のと、「親子で使うサービスということをデザインでも伝えたい」そして「最新のIT技術を利用しているイメージ」の3点としました。世界観が定まったら「材料」から合うものをチョイスしていきます。これも大まかで良いと思います。僕は下記の画像の様にチョイスしました。

基本的なチョイスはこんな感じです。「ワン」が付いてるので犬のイメージは親しみやすさに欠かせません。それと、子供というよりは使用イメージを想起させたいので通学というワードも欲しいなと。さらにIT系のイメージも追加してます。次に具体的なイメージを探します。Webには膨大な情報があるのでそれを利用しない手はありません。

ロゴに使えそうなイメージが集まりました。でもそのまま組み合わせてもデザインとは言えません。複雑なロゴは視認性に欠けるので目立たないので余程計算しない限りはシンプルなものが無難です。
「要素」を取り出す
次はこのイメージの中から「要素」を取り出します。要素って何?って思いますよね。例えば犬だと犬を形作るものって何でしょう?耳の位置やカタチ、しっぽ、あとは毛並みとか首輪とかもパーツをみれば犬とわかるものと言い換えるとわかりやすいでしょうか。キャラクターをロゴに組み合わせるのでなければ要素を取り込むことでイメージしてもらえる様になります。実際にとりだしてみましょう。
犬⇒耳・しっぽ・ふさふさ・鼻が利く・鳴き声・茶色
子供親子⇒通学帽・黄色・ピンク色・ハート・赤色
IT技術⇒銀色・青色・回路・光・電波
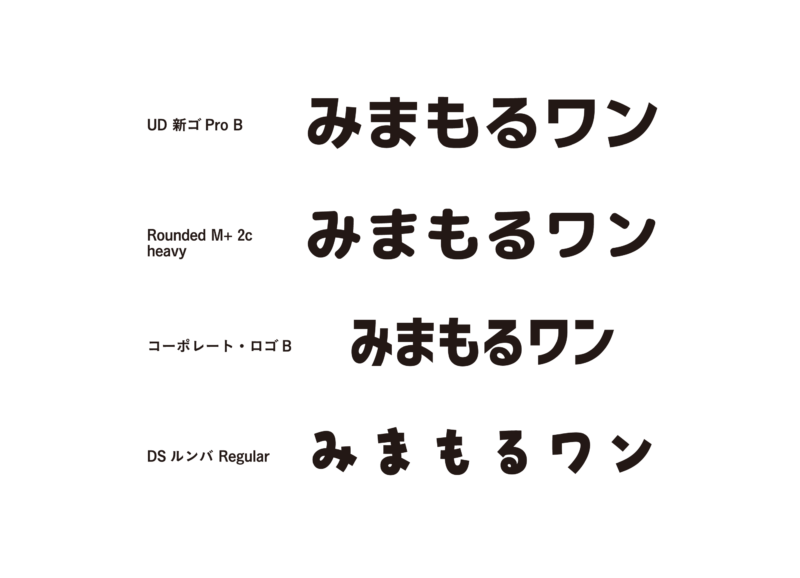
こんな感じでしょうか?要素が取り出せたらいよいよロゴ制作に入っていくのですが、すべての文字をオリジナルで作るのもありですし、自分で作ってみたいならフォントを利用するほうが近道です。今回のロゴもフォントを利用しました。候補になったフォントは下記の4つです。

定番系のフォントと親しみやすさのあるフォントの2系統を選びました。これも自分の「世界観」に合うフォントかどうかをよく吟味して選ぶと良いと思います。今回定番系も選んだ理由は親しみやすさを重視しすぎてクライアント様のイメージとかけ離れるのもどうかと考えて2パターン作ろうと思ったからです。客観視は仕事的には必要ですが、思い入れたっぷりのロゴもそれはそれでストーリーになるので正解はありません。いろいろ考えるも楽しいのでいろんな方向で考えてみてください。
では、「要素」とフォントを使って実際にデザインを作って行くのですが第二回につづきます。1回で終わらそうと思ったのですが、想定より長くなりました。お時間があれば次回も読んでいただけると嬉しいです。
オンとオフは働く人の毎日にちょっとした楽しみや情報を発信する、オンからオフまで楽しめるブログメディアです。