デザイナーの仕事効率を上げるため「キーボードショートカット」を駆使する、というのは有効な手段の一つです。
しかしながら、デフォルトのショートカットキーにはたびたび「便利でよく使うけど、このショートカットのためだけにマウスから右手を離してキーを叩くのがすごくめんどくさ煩雑で不便」と感じる組み合わせが存在します。
キーボードショートカット自体を自己流にカスタマイズする方法もありますが、自席のPCを他の人が使う可能性のある広告代理店やデザイン事務所では、自己流のキーボードショートカットは事故の元になりかねません。
そこでオススメなのがフリーウェアの「⌘英かな」。ここでは、「⌘英かな」の使い方とそれを利用した筆者のキーボードショートカットを紹介します。
目次
・フリーのMacアプリ「⌘英かな」
・「普段使わないキー」を有効活用!
・よく使うキーを左手側に集中させる
・実際に業務でも使っている、筆者のキーコンフィグ設定
フリーのMacアプリ「⌘英かな」
「⌘英かな」。「英数」「かな」キーが無いUS配列のキーボードユーザー向けに、⌘キーを押したら「英数」「かな」を切り替える機能を付けるキーボード機能拡張アプリです。
JIS配列のキーボードユーザーには不要なアプリにも見えますが、「⌘英かな」はその他の機能としてキーコンフィグが出来るようになっています。

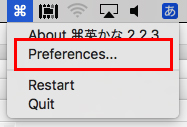
「⌘英かな」インストール後、タスクバーから「Preferences…」をクリックすると

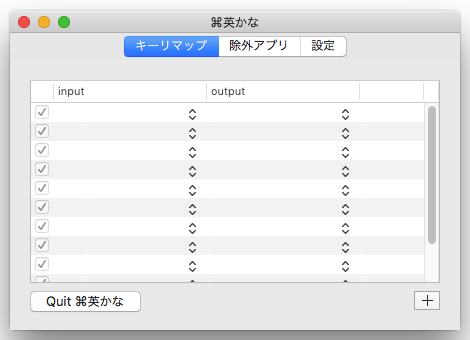
キーコンフィグ画面が出てきます。inputに実際に押すキー、outputに出したいキーを入力すると登録されます。
例として「option + shift + z」を押すと「p」が入力されるキーコンフィグを作ってみます。
inputの空いてる枠をクリックしてアクティブ状態にしたら、optionキーとshiftキーを押しながら「z」を押します。
隣のoutputを同じようにクリックしてアクティブ状態にして、「p」を押します。
これで登録出来ました。
「⌘英かな」で登録したショートカットは他のキーと組み合わせる事が出来ます。さっきの例を応用するなら、「⌘ + option + shift + z」が「⌘ + p」と同じ意味になります。
※注意※
この「⌘英かな」なんですが、2017年6月で更新が止まっています。公式サイトにはEl CapitanとSierraまで対応と明記されていて、macOS 10.13 High SierraとmacOS 10.14 Mojaveでの対応状況が明記されていません(当エントリーで使用しているメインPCはSierra)。High Sierra以降に導入の際は自己責任でお願いします。(筆者が調べた限り、High Sierra以降での動作報告は確認されています。実際、Mojaveにアップグレードした筆者のサブPCでは動作確認できました。)
「普段使わないキー」を有効活用!

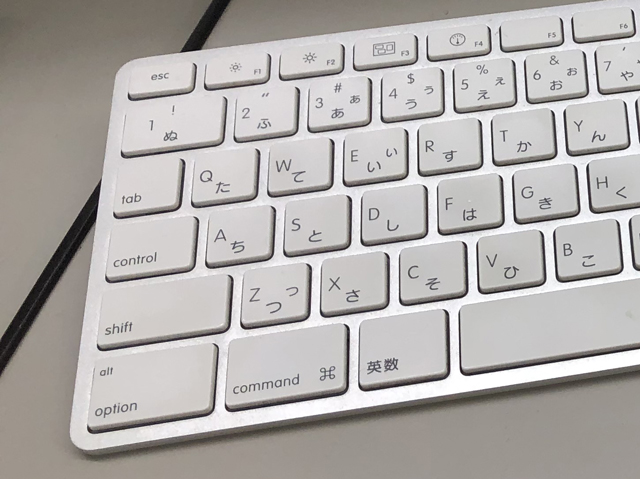
少し話題を変えまして、macのキーボードをよく見てみると
「こいつ……普段全然使わないよな……」
っていうキーがありますよね。場所で言うとキーボードの左側、よりにもよってめちゃめちゃ押しやすい場所に。

そう。

こいつです。controlキー。
「押しながら左クリックすると右クリックメニューが出てくる」キーなんですが、正直な話Mac備え付けのマウスにボタンが1個しか無かった時代の遺物的なキー(※個人的な見解)です。きょうび、Mac備え付けのマウスには普通に右クリック付いてますし。
そんなわけで、使ってる人も今では非常に少ないと思われる(※個人的な見解)controlキーなんですが、ことキーボードショートカットを作る上では非常に重要な役割を持ちます。
というのも、「⌘英かな」のキーコンフィグ機能の中にcontrolキーを修飾キー(⌘やshiftのように、他のキーと組み合わせて使用するキー)にする機能が備わっているんです。しかも⌘、option、shiftキーと組み合わせて使える!これを利用すると、キーボードの配置や元からあるショートカットを崩さずに、左手側によく使うキーを集中させることが可能になります。
よく使うキーを左手側に集中させる
ここからはIllustratorのショートカットを基に、筆者の個人的な手クセに基づいた「左手に集中させたいキー」「実際に登録しているショートカット」をご紹介します。
「左手に集中させたいキー」というのはとどのつまり「キーボードの右側にある、よく使うキー」や「もうちょっと左手の指が届く所にいてほしいキー」の事。Illustratorの画面と実際の手元を一緒に映しながら実例を挙げてみると
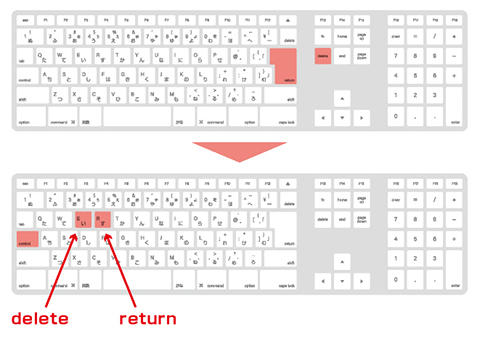
・returnキー/deleteキー

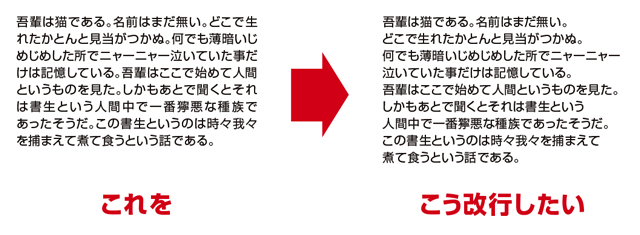
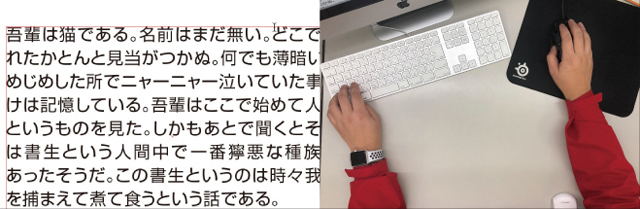
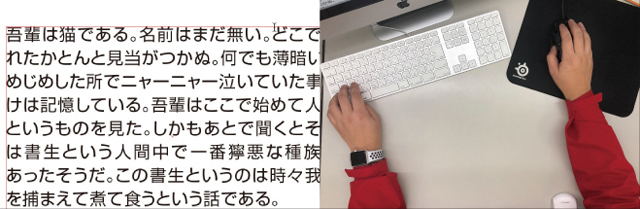
例えば、一行で続いている文章や項目を改行したい時
改行したい場所にカーソルを合わせて

右手でリターンキー。

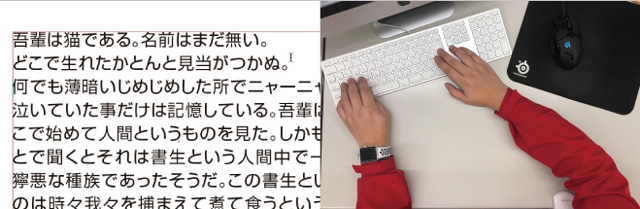
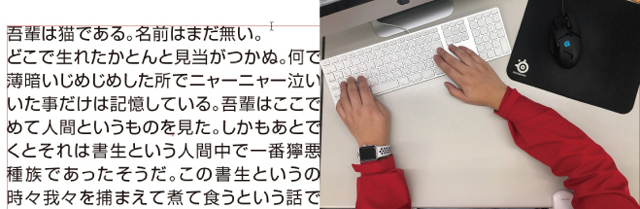
次に改行したい場所にカーソルを合わせて

右手でリターンキー。

これを行数分、続ける訳です。
めんどくさいでしょ。
このエントリーのタイトルにも書いているんですが、筆者は「長文を打ち込んだりする局面以外は、極力マウスから右手を離したくない人」な訳です。「左手でreturnキー押したらええがな」と言われるとは思うんですが、そこは「もうあわよくば左手もホームポジションから崩したくない人」だったりもする訳です。
もうもはや、一番めんどくさいのは筆者なのでは…?と思われても仕方ないんですが、取り敢えずそれはそれとして話を進めることにします。
そういう心持ちがあるので「キーボードコンフィグツールを使用して、右手をマウス操作に集中させ、尚且つ左手のホームポジションを崩さない」事が、筆者が作業効率を上げるための一つの解となっています。
return/deleteキーのような、「キーボードの右側にある、よく使うキー」として僕は
・方向キー
・L
・ [ / ]
・テンキー(0 / + / −)
を左手ですぐ押せるように設定しています。実例を僕が実際に運用しているショートカットと共に紹介していこうと思います。
実際のキーコンフィグ設定

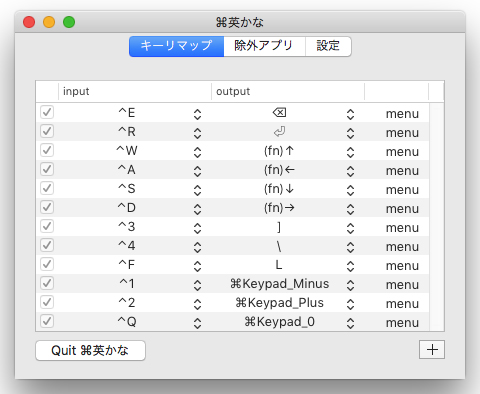
こちらが筆者の実際のキーコンフィグ。筆者の手クセに基づいて設定しているので、使いやすさはピカイチです。上から順にどういった理論で設定しているのか、解説していこうと思います。
・deleteキー/returnキー → control + E / R

前述の一行で続いている文章や項目を改行したい時などに大活躍の設定。Illustrator以外の用途としては、データの整理をする際に捨てたいアイコンをクリックして⌘ + control + eでゴミ箱に捨てる事が出来ます。そのままデスクトップで⌘ + shift + control + eでゴミ箱を空にする事も。
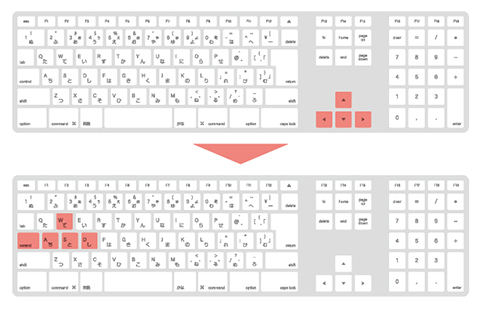
・方向キー → control + W / A / S / D

デザイン作業時、一番触ってるキー。オブジェクトの上下左右の細かい微調整(shift + control + WASDで大きく動かすことも出来ます)やテキストオブジェクトの編集時、option + control + WASDでカーニングの調整と行送りの設定が左手だけで出来るのがめちゃめちゃ便利。この位置に方向キーを置いた理由は、PCゲーム(特にFPS)の方向キーがだいたいこの位置にあるため。
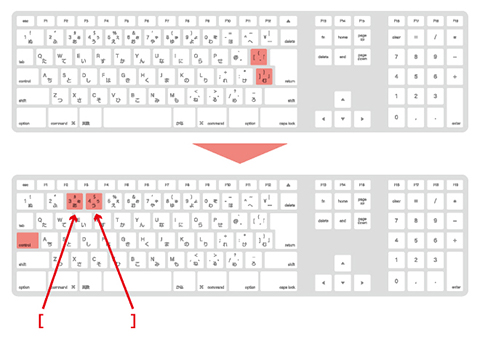
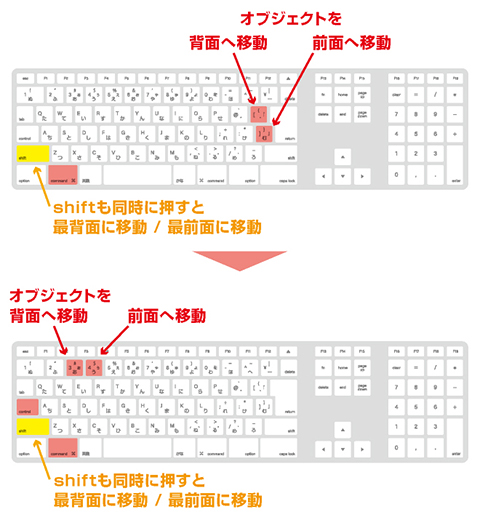
・ [ / ] → control + 3 / 4


「オブジェクトを背面に移動」が ⌘ + [ 、「オブジェクトを背面に移動」が ⌘ + ] です。なので ⌘ + control + 3 で背面に、 ⌘ + control + 4 でオブジェクトを前面に移動できます。shiftキー同時押しで最背面、最前面への移動に。
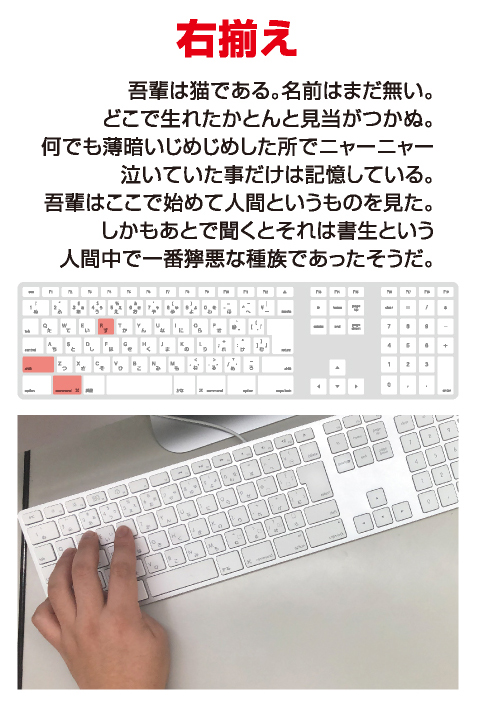
・ L → control + F

これ、個人的に許せない「左揃え」のショートカット位置を変更したくて設定したやつです。

右揃え。

中央揃え。

左揃え。
いや、あの
左揃えだからLeftの「L」だっていうのはわかるんですけど、もっとこう、どうにかならなかったのかっていうのが前々からあって…こういうモヤつきを解消できるのがキーコンフィグツールな訳です。
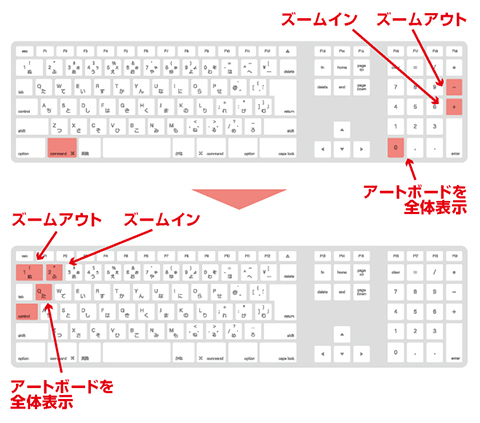
・ ⌘ + -(マイナス)/ +(プラス)/ 0(テンキーのゼロ) → control + 1 / 2 / Q

ズームイン / ズームアウトはIllustratorだと⌘+スペース+クリックでも出来るんですが、Macだと⌘+スペースを押すとIMEが表示されて目障りなのでキーボードショートカットでズームするのがクセになりました。ズーム関係は⌘キー以外の修飾キーとの組み合わせがあまり無いので、⌘キーごとショートカットに設定しました。
デザイン用途に限らず、色々なパソコン業務で使えるのでオススメ!
いかがでしたでしょうか。このエントリーではIllustratorでの使用に焦点を当てて「⌘英かな」の使用法を紹介しましたが、設定次第ではデザイン用途以外の事務作業・日常的なwebブラウジングなどにも応用が利くのでMacユーザーに幅広くオススメしたいアプリです。
キーボードショートカットを把握する事、そして自分流にカスタマイズする事は仕事効率を上げる一つの手段となります。皆さんもよく使うソフトのショートカットと自分の手クセを把握して、ストレスを抑えながら作業効率を上げてみましょう!
オンとオフは働く人の毎日にちょっとした楽しみや情報を発信する、オンからオフまで楽しめるブログメディアです。